How do you call a flow from a button in lightning
In this post we will learn how you can call a flow on a button's click. For that we will create a flow, a button and then add that button to the layout page.
Use Case :
Create a "Create Case" button on Contact details page and on that button click a Case should be created.
Step 1 : Create a flow to "Create Case". We will create a screen flow and then we will add a screen element to it. On the screen element we will add some mandatory fields like Subject, Description and Status for creating a case. After that we will drag Create Record Element and create a case.
Step 2 : Create a recordId variable to get the Contact Id from the contact details page.
Here is how you should create the variable :
Have a look at the create record element. In this in contactId field we have added this recordId variable. So, the case will be connected to that contact.
Have a look :
Step 3 : Let's create button on the contact details page layout. For that we have to create a button on the contact object first.
Go to Contact Object>Buttons,Links and Actions>New Action Button
Have a look here :
Note : 1. In Action Type Select "Flow".
2. In Flow dropdown select your flow name.
Contact Object>Page Layout>Contact Layout (Your Layout Name)
Here you can see your button in "Mobile & Lightning Actions" Section. You have to drag it to "Salesforce Mobile and Lightning Experience Actions" Section. And then save the layout.
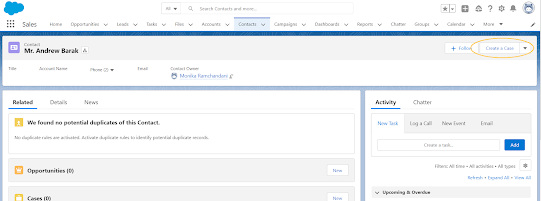
Here is how your button will appear on the contact details page -
When you will click on it, Your flow will appear like this -
To check out the example in detail go to this youtube tutorial -
If you have any question please leave a comment below.
If you would like to add something to this post please leave a comment below.
Share this blog with your friends if you find it helpful somehow !
Thanks
Let's learn and grow together.
Love and Peace! 🧡

.jpg)







.png)
.png)
.png)
.png)
.png)


.png)
.png)
.png)

0 Comments