How to add clickable Image with Url Link
In this blog we are going to learn multiple things.
1. How to add Image to a Screen Flow.
2. How to add flow to a Lightning Page using Lightning App Builder.
3. How to add Url to an Image.
Step 1 : Take a Screen Element and from Components select "Display Text". In display text you will not write any text instead you will add an image.
Have a Look :
From here you can select any image. Now after that we want to add a link to that image.
Here is what you have to do :
Have a Look :
Go to your desired Lightning Page and from top right corner click on the Setting Icon and Go to Edit Page option.
After that you will be redirected to Lightning App Builder.
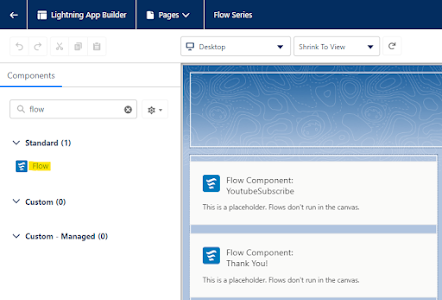
Step 3 : On Lightning App Builder on left side there will be components. Type and select Flow from that.
Step 4 : Drag the flow element on the canvas which is in center. This is my flow.
Step 5 : Click on the flow and on right side you will see Page Layout option. On that select your flow name.
After that click on the save button on top right corner.
And that's it. Here is the output.
If you want to see the detail video tutorial then checkout this video link :

.jpg)










.png)
.png)
.png)
.png)
.png)


.png)
.png)
.png)

0 Comments